PWA Not Working
Posted on 2024-07-03How to configure PWA (Progressive Web Application)?
For changing pwa app icon, color theme, name follow below instruction:
- SSL certificate is required for PWA.
- To change the app icons, go to the "uploads/appIcons/" folder in the main directory. There, you'll find icons of different sizes. Just upload your preferred icons using the sizes, name & extension.

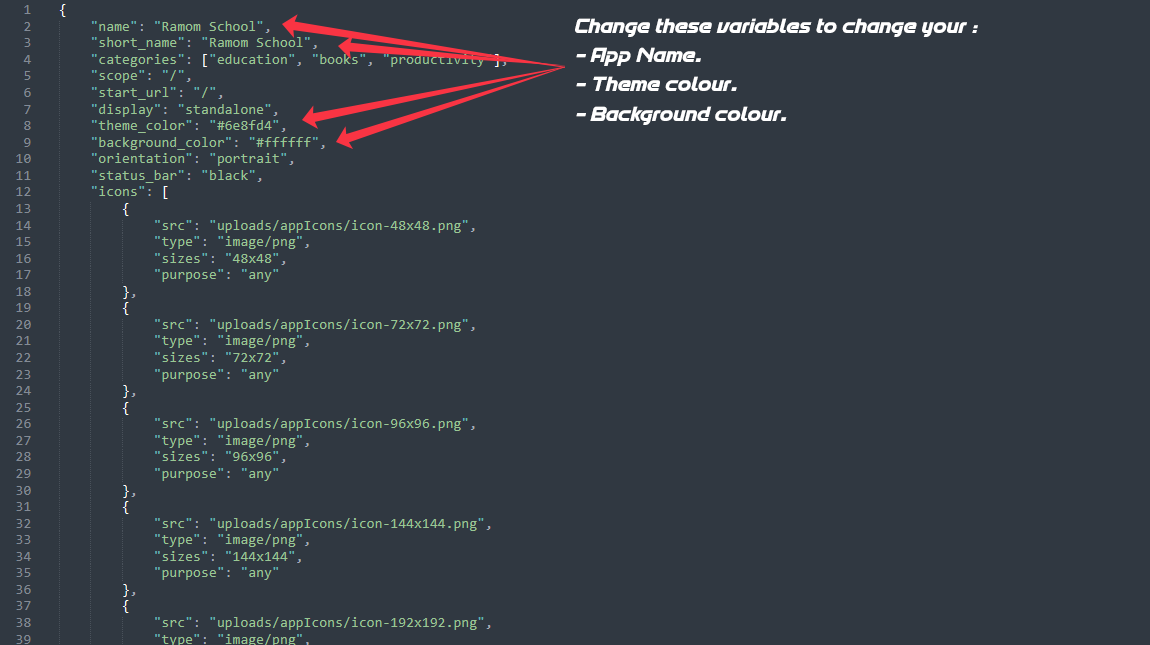
02. Open manifest.json file in the root of your installation folder. Change the variables shown in the image.

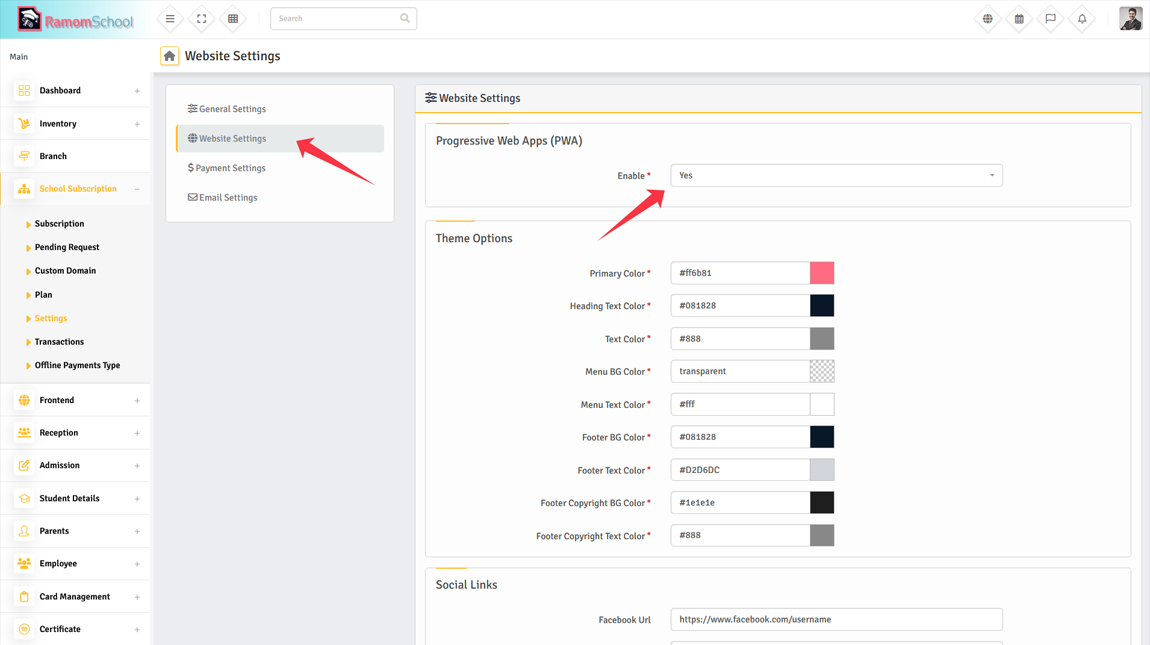
03. Then Goto School Subscription > Settings and click Website Settings button and enable Progressive Web Apps (PWA).

Note: This feature is only available in SaaS Addon.
Found this article helpful?
[ 4 Out of 15 Found Helpful ]
